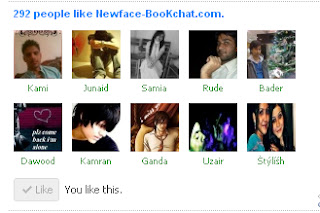
I am back with my new post that is how to Create Own Facebook like Box. Now the Question is that how to add ohh! dont think so much here's the trick with my new tutorial which i will described you in this post. In this tutorial you can make your own Awesome Css facebook like box widget for blogger. If You like above widget and want to add on your own blog. So Follow the simple Steps.
How to Add This Widget To Blogger?
How to Add This Widget To Blogger?
- First Go to Blogger >> Design >> Add a Gadget.
- Then Choose HTML/Javascript.
- And Simply Copy and paste Css code below.
<script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US"></script>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="Like Page Id " stream="0" connections="10" width="300px" height="200px" header="0" logobar="0" css="https://gj37765.googlecode.com/svn/trunk/fb[www.gj37765.blogspot.com].css"></fb:fan>
- Add Page id to Css Codes.
- If You want to Change Connections (No. of Profiles , faces ,pics )
- If You want to change widht and height Dimensions.
Make These Type of Changes
- Replace with the 12 - 15 digit no. id of your fb page. You can easily find this ID inside yours Like page URL . For example The URL OF MY FB PAGE LIKE is,
https://www.facebook.com/pages/newfaceboookchat/236204729747793
If Your facebook like page is setting up on username Go here to Find your fb page id
If You like this Post So Share it with Yours Friends - This Info Helps yours partners (friends).
 home
home





.jpg)
 Home
Home
No comments:
Post a Comment